LRU Cache

Introduction
In this article, we will go over LRU in depth. These topics will be covered in the post.
- Useful scenarios
- Problems and how LRU could be used
- How does LRU work?
- Implementation of LRU
Useful scenarios
When you visit a domain you are essentially making a request to the server to send you the resources such as Html file, CSS file, Javascript file, images, videos, etc. To speed up the process the server maintains the most used resources into the cache. Another example of optimization could be your cell phone. Most of the popular mobile OS such as android saves the state of the application you are using into the ram after exiting. If the user decides to relaunch the application it’s much faster.
Problem and how LRU could be used
The problem with using cache or ram is that the memory is limited and we need to remove/evict the resources that are not frequently used by the user. We need some set of rules for the eviction of these unused resources. This is where the LRU comes into play. LRU stands for the least recently used. It’s an eviction policy to remove unused programs/files from memory to save space. If you like the following article I would suggest you to subscribe to my blogs.
How does LRU work?
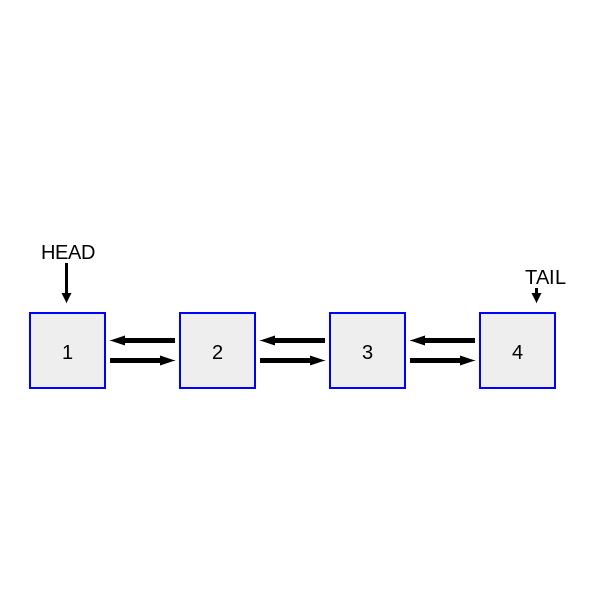
LRU has a fixed capacity and supports two operations get(key) and put(key, value). The get operation checks whether the value is already present in the cache. If the value is present in the cache it accesses the element and puts it in front since it was the most recently accessed. The put operation checks the capacity of the LRU and if it’s already full then evicts the least recently used value and puts the new node in front.


- If yes then remove the node, update the node and insert it to the front.
- If the key is not already present then check the capacity. If the capacity is 0 then we need to evict the least recently used node. Then simply insert the key to the front.
Entire implementation
The entire implementation of LRU cache could be found here